ブログのアイキャッチを変更してもTwitter側のアイキャッチ画像が変わらない場合の対処方法(備忘)
以下の記事を参考にさせて頂きました。
mtzml.hatenablog.com
アイキャッチの指定を間違えたままツイートしてしまった場合、はてな側のアイキャッチを変更しても、ツイート済の投稿のアイキャッチが変わらない問題でしばらく困っていましたが、Twitter側のアイキャッチを読み直す方法があったのですね。とても参考になりました。
結論から言うと、Twitter側の仕様のようで、ブログからTwitterにアイキャッチを持ってくるプロトコル周りに課題があるようです。Twitterが提供するCard validatorという機能で解決できるようです。
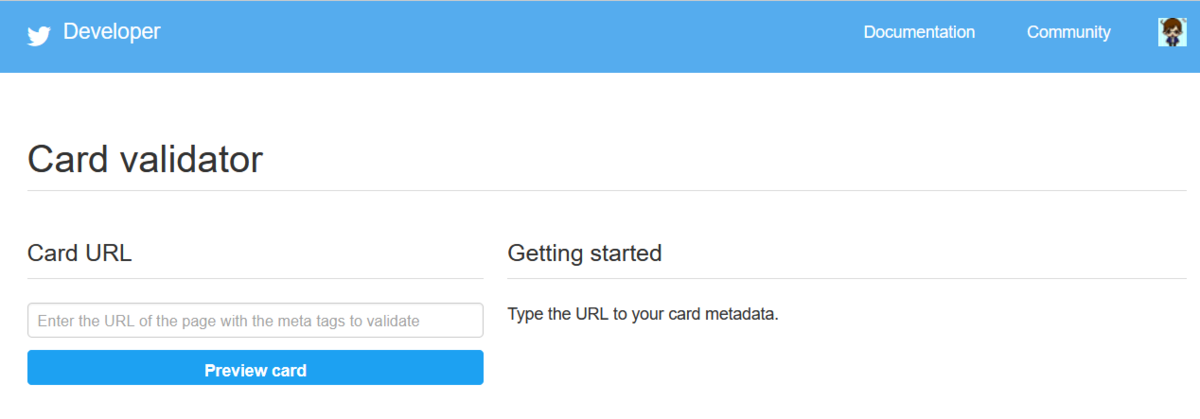
Twitter の Card validator という機能提供サイトへ行きます。
https://cards-dev.twitter.com/validator
Card Validator上での操作

URL入力
投稿したブログの記事(公開済)のURL を URL入力欄に入れます。

ここで入力するURLは、公開されたブログ記事のURLです。
(ツイート自体のURLではない。またブログ編集用のURLでもない)
URLを入力後、下にある Preview card ボタンを押します。
確認
アイキャッチが正常に読み込まれた場合、画面右側の Card preview にアイキャッチが表示されます。

確認:こっちは はてなリンク埋め込み
tomo-mana.hatenablog.com
確認:こっちは 過去の Twitter 投稿記事(スクリーンショット)

以下、実際にアイキャッチを更新してみた時に感じたこと。
●1回でうまく更新されないことがありました。あまり何回も Preview をかけるのもネットワークトラフィックを無駄に増やしてしまって良くないかなと思いながら、いろいろ試していると、2回目の更新でうまくいくことが多かったような印象です。これはトラフィックや通信環境次第かもしれません。
●また、何回実施しても正しくアイキャッチが出ないことがありましたが、他の URL で Preview を実施した後、Twitter で表示を確認したら、うまく表示されるようになっていた、ということもありました。これもトラフィックの問題かもしれないので、すぐに更新されない場合は、少し時間をおいて試してみても良いのかもと思いました。

